SEO 的最基本优化项目:网站速度优化

Google 非常的重视用户体验,只以用户为最优先考虑、重视用户体验的网站主,才能够真的理解 SEO该怎么做。 这是白帽 SEO的精神所在,不投机、不取巧,用心把网站做好,给访客最棒的产品跟浏览体验,这也永远是我想建立给读者的观念。
Google 在2010年时就发过官方声明 ,网站的速度、效能将正式影响搜寻排名,如果你的主机速度很慢、图档都不压缩、网站存在过多不必要的程序代码、批注,这些都会让浏览器读取过多不必要的内容,也将同时造成访客及 Google 爬虫的负担。 因此在 SEO的优化工作中,会有一个大项叫做"网站效能/速度优化"
一个重要的观念:对于网站速度,千万不要自我感觉良好
网站速度的优化并不只是为了 SEO,我们的用户在造访网站时,如果读取太久,同样也会造成不好的用户体验。 因此网站速度优化,是一个同时对 SEO 以及对用户体验都非常有帮助的一个工作。
你可能会觉得:"可是我觉得我网站很快阿! 应该不需要优化吧? 以后比较有空的时候再说好了。 "
但我必须要说,现在是行动装置的时代,我们不能用公司、家里的计算机来"体感"网站的速度有多快,我们的用户可能位于网络环境较差的地方、或是他的手机正连上某个速度较差的 wifi 网络,这时候在读取网站时,就会有很明显的差异了。
尤其如果你有很多海外的访客,香港、泰国等其他国家未必有比较好的网络环境,综合来说,我们要照顾好所有的用户、在各种环境下都能流畅的读取我们的网站,网站速度优化是必要的,也是网站主必须要重视的。
网站速度优化有哪些项目?
基本上如果技术团队与营运团队有养成良好的架站习惯,这部分你不用太担心。 但如果过去你并没有网站速度优化的概念,你可能需要用工具去检测、并了解有那些项目是重要的。
网站速度优化的项目与做法非常非常多,我举几个例子… :
降低 HTTP Request
如果你的 CSS跟 JavaScript 外嵌太多只,会造成浏览器跟服务器有过多的 HTTP Request,这部分要优化就是尽量把 CSS跟 JavsScript 合并,不要造成用户浏览器有过大的负担。
上传的图档请不要过大
简单举个例子,如果你首页的图档只需要 600 x 600(pixel),但你上传了 3000 x 3000,虽然用户在浏览器上看到的是600 x 600,但事实上它下载了 3000 x 3000 那么大的图档,也理所当然会拖累网站的速度与用户体验。
启用 gzip压缩技术
这是Google官方的检测工具必定会检测的项目之一,透过压缩技术我们可以有效的优化网站速度。
删除不必要的批注
如果只是一两行的批注比较没关系,但如果是一整段程序代码,我建议还是直接删除,避免用户要多加载不必要的内容。 (虽然他前台是看不到)
用工具进行网站速度检测,准确又客观
为了避免体感、自我感觉良好,Google Page Speed Insight 以及Chrome 的检测插件 Yslow 都是我推荐的软件,但个人比较喜欢用 Yslow,他提供的信息完整、且操作也很方便。
PageSpeed Insight操作上非常简单,只要输入网址,Google就会开始给你的网站做评分,并具体提出优化项目。 这个工具的重点在于,它是 Google 开发的,所以有一定的参考价值,照着上面的建议去做,也必定能提升我们的网站速度/效能
接着工具就会从1-100给你一个评分,并且列出建议修着的项目,如果你是营销人员,可能会需要请技术人员协助,来看这些项目是否有优化空间、并请相关部门协助进行优化。
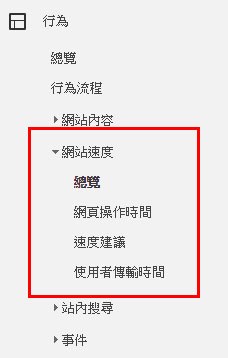
从 Google Analytics 观看网站速度
除了利用工具检测之外,Google Analytics "行为"底下的网站速度报表,也能给予我们很棒的参考依据。

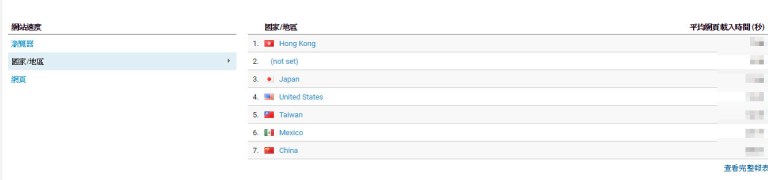
Google Analytics 的报表最棒的地方在于,我们可以观察不同浏览器、国家地区的平均加载时间,并从中决定优化的优先级,当然过程中会需要与技术人员多沟,以我的网站来说,美国的访客网站速度是最快的(因为我的网站主机位于美国… )

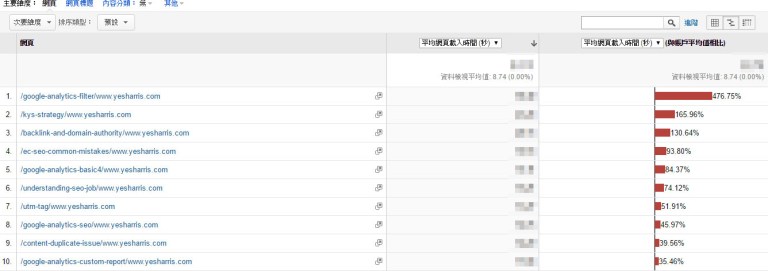
GA 的另一优点,我们可以根据不同的网页来观察网站速度为何,并从效能最差的开始优化,每个网站的状况可能都不一样。 (通常有些网站首页图档很多、但图片却没压缩,你可能就会看到首页的速度表现最差)

网站速度为算法中的冰山一角
即便我们把 Google Page Speed 做到90分、确保网站速度的优化工作很确实,但毕竟网站速度只是搜索引擎算法中的冰山一角,所以也请不要期待你做好网站速度优化,排名就能上升。 从网站内容、关键词布局、反向链接… 等很多讯号都跟排名有关,网站速度只是其中一环。










近期评论